グラフィックを描くためには、道具が必要です。必要な道具は、「パソコンで描くための道具」「紙に描くための道具」「紙に描いたものをパソコンに取り込むための道具」です。
◆パソコンで描くための道具
パソコンでグラフィックを描くために必要なものは、主に「パソコン本体」「グラフィックソフト」「入力装置」の3つです。
最低限、これだけあれば、グラフィックを描くことができます。
○パソコン本体
この文章を読んでいると言うことは、パソコン本体は、すでにあるはずですので、問題なく用意できるでしょう。
○グラフィックソフト
パソコンで絵を描くためのソフトを、グラフィックソフトと言います。様々なソフトがあります。
できれば、高性能な有料のソフトを買うといいですが、無料のものでも結構いいものがあります。
下記でゲーム製作に役立つソフトを紹介していますので、参考にしてください。
>>>
ゲーム製作に役立つソフト
○入力装置
絵を描くために使う入力装置は、マウスかペンタブレットでしょう。
マウスは、ほぼすべてのパソコンに付属しますので、特に説明の必要は無いと思います。
ペンタブレットは、ペンを使ってフリーハンドで絵を描ける装置です。略してペンタブなどと呼びます。
ペンタブレットは、通信販売でも購入できます。>>>
ペンタブレット関係の商品
グラフィックソフトが同梱された、お得な商品もあります。
マウスとペンタブは、用途によって使い分けるといいでしょう。
◆紙に描くための道具
紙に描くための道具は、主に紙と鉛筆と消しゴムです。あとは、ペンくらいですね。
ゲームのグラフィックの場合、紙に書くのは線画までで、色塗りはパソコンでするのが普通です。したがって、絵の具や色鉛筆などは使いません。(ただし、特別に手塗りの風合いを出したというようなときは別ですが)
◆紙に描いたものをパソコンに取り込むための道具
紙に描いた絵をパソコンに取り込む装置をスキャナと言います。
スキャナは、通信販売でも購入できます。>>>
スキャナ関係の商品
線画を取り込むだけなら、安いもので十分です。
コンピュータで画像を作成する形式には、大きく分けて「ペイント系」と「ドロー系」の2つがあります。
◆ペイント系
ペイント系の画像形式は、「ビットマップ画像」とか「ラスター画像」と呼ばれることもあります。
この形式は、画像を小さな点の集合体として表現します。
下記のサンプルを見てください。これは、Windowsのゴミ箱のアイコンです。これは、ペイント系の画像ですので、小さな点の集合体として表現されています。

拡大してみると良く分かるので、6倍に拡大した画像を用意しました。

こうしてみると、いろんな色の四角い点が集まって、画像を作っていることが分かると思います。
この点のことを、「ピクセル(pixel)」と言います。日本語で言うと「画素」ですね。もう少し詳しく言うと、ピクセルとは「デジタル画像を構成する単位で、色情報を持った点のこと」です。
ゲームでは、ピクセルのことを「ドット」と言うことも多いですが、厳密にはドットは、単なる点のことで、ピクセルとは違います。ただし、通常はほとんど同じ意味で使われています。
○ペイント系画像の利点
・直感的に分かりやすい
・画像を構成する最小単位である、ピクセル単位で編集できる
○ペイント系画像の欠点
・画像サイズが大きくなると、ファイルサイズも大きくなる
・加工の際、画質が劣化することがある
・部分的な加工がしにくい
◆ドロー系
ドロー系の画像形式は、「ベクター画像」と呼ばれることもあります。
この形式は、画像を線の方向や長さなど、画像の構成要素の情報によって表現します。
実は、文字の形状データ「フォントデータ」も、ドロー系のデータです。(ビットマップフォントと言うのも存在しますが)
ドロー系画像の特徴は、拡大しても画質が劣化しないことです。実際に、フォントサイズを大きくしてみます。
大きく表示
さっきのゴミ箱の画像は、拡大するとギザギザ感が出ましたが、フォントはドロー系のデータなので、ギザギザ感はでないはずです。
ドロー系の画像は、普通はそのままゲームで表示することはありません。一旦、ペイント系のデータに変換して表示します。
○ドロー系画像の利点
・ファイルサイズがあまり大きくならない
・部分的な加工がしやすい
・加工や拡大などをしても画質が劣化しない
○ドロー系画像の欠点
・概念が分かりにくい
・ごく小さいサイズの画像はうまく表示できない
・そのままゲームには使用しにくい
ペイント系の画像には、「色数」と「画像サイズ」という要素があります。この2つの要素によって、画質や画像の大きさ、データサイズなどが、変わってきます。
◆色数
色数とは、その画像で何種類の色が表現できるかということです。
何種類の色が使えるかは、色情報を記録するデータ量で決まります。例えば、データ量が1bit(ビット)なら、2種類の色が使えます。
この"bit"というのは、コンピュータで扱うデータの最小単位です。色情報を記録するのに、何bit使うかで、使用できる色の数が変わってきます。
bit数と色数の関係は、下記のようになります。
1bit:2色
2bit:4色
3bit:8色
4bit:16色
8bit:256色
16bit:65536色
24bit:16777216色
現在のゲームで、4bit以下が使われることはまずありません。16bitもあまりないでしょう。よく使われるのは、8bitと24bitです。
○24bit
24bitが使われる理由は簡単です。Windowsの画面表示の限界が、24bitだからです。(32bitというのもありますが、実際に表示できるのは24bitまでです)
Windowsの画面は、RGB各色256階調で表示されます。
RGBというのは、(R=レッド、G=グリーン、B=ブルー)の光の3原色のことです。
256階調というのは、色の明るさを256段階で表現することを言います。実際に、RGB各色の256階調を描いてみました。階調を表す値が、小さいほど暗く大きいほど明るくなります。

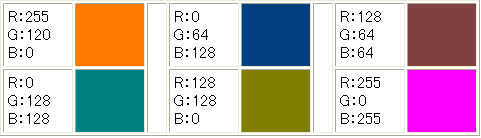
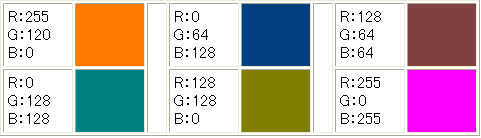
Windowsの画面表示では、このRGB各色を混ぜ合わせることで、色を表現します。例えば、(R:0,G:0,B:0)なら真っ黒、(R:255,G:255,B:255)なら真っ白になります。
サンプルを作ってみましたので、見てください。RGBの組み合わせでどんな色でもできます。

先ほども書いたように、256種類の色を表現するためには、8bit必要で、それがRGBと3色なので、8×3=24で、24bitになるわけです。
ですから、グラフィックを作るときも、Windowsの基準である24bitで作ることが多いわけです。ちなみに、24bitの色表現のことを、「full color」とか、「true color」と呼びます。
○8bitパレット
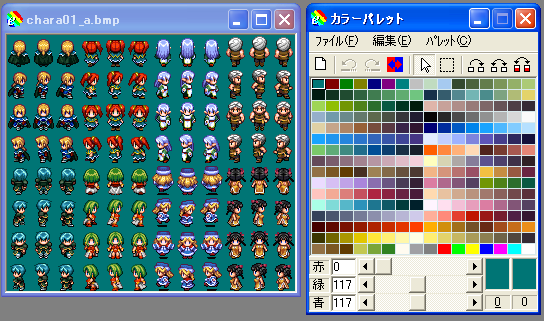
次に8bitですが、これは正確には、「8bitパレット」と呼びます。パレットというのは、いくつかある色の中から、好きな色を選ぶというものです。8bitパレットの場合、24bitで扱える16777216色の中から、256色を選んでパレットを作り、その色を使って画像を作ります。
8bitパレットを使うメリットは、データサイズが小さくなることです。24bitにくらべ、bit数が1/3ですから、データサイズも、単純計算で1/3になります。しかも、256色までという制限はあるものの、24bitと同じ色を使えるので十分きれいな画像を作ることが出来ます。
コンピュータは、データサイズが小さいほど高速に処理でき、またメモリなどの消費も少ないので、8bitパレットにすることは、メリットがあるのです。
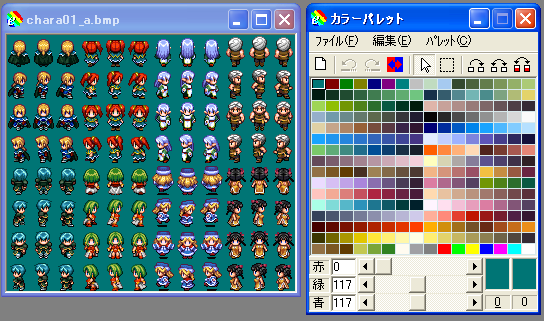
実際に、8bitパレットの画像とそのパレットを表示してみました。こんな感じになります。左の画像は、パレットに並んでいる色のみを使って描かれています。

>>>
使用させていただいたグラフィックソフトは、Takabo Soft Network様のEDGEです。
>>>
サンプル画像に使用させていただいた画像は、REFMAP様のキャラグラフィックです。
○減色
24bitの画像を、8bitに変換することを減色といいます。減色は、グラフィックソフトか、減色専用のソフトを使って行います。
画像に使用されている色数が256色以下なら、減色しても画質は劣化しませんので、問題なく8bitパレットに変換できます。
しかし、画像に使用されている色数が256色を超えている場合、例えば300色使われているなら、44色はパレットに入りきらないので、近い色に無理矢理統合されてしまいます。そのため色が変わり、画質の劣化がおこります。
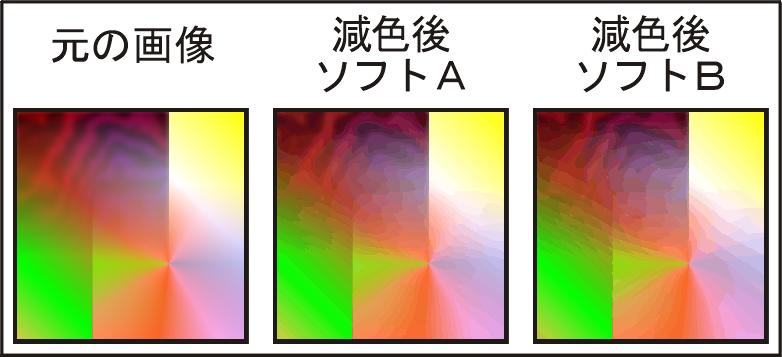
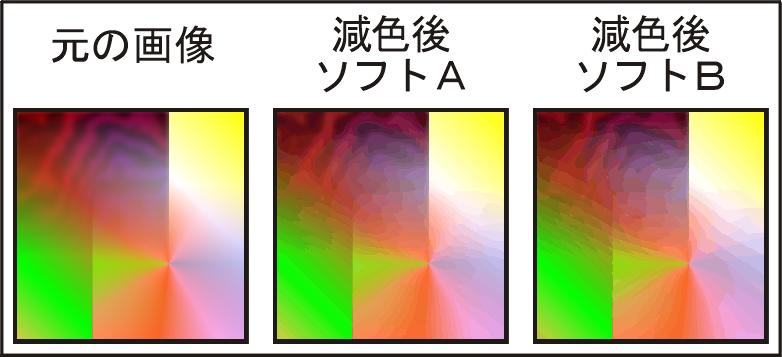
減色をするソフトや方式によって、パレットにどんな色を入れるかの選択や、どの色に統合するかの選択に違いが表れ、それが画質に影響します。
実際にサンプルを見ていただきましょう。元の画像に比べて、減色後の画像は荒れていると思います。また、減色に使用したソフトの違いによっても画質に差が出ています。ソフトBの方がより荒れていると思います。

◆画像サイズ
画像のサイズは、ピクセル単位で表します。横100ピクセル、縦150ピクセル、といった具合です。
100×150というように、略記することもあります。一般的に、横、縦の順に書きます。
ちなみに、このゴミ箱の画像は、32×32ピクセルです。

ゲームでは、大抵の場合、表示できる画像のサイズが決まっていますので、きちんとサイズをあわせてグラフィックを作る必要があります。
また、グラフィックソフトの機能に、画像の縮小というものがありますが、その機能を使って画像のサイズを調整することもよくあります。ペイント系画像は、拡大すると画質が落ちますが、縮小によっては落ちにくいので、大き目に描いて、縮小で調整するというのが一般的です。
◆画像のデータサイズ
画像サイズとbit数で、画像のデータサイズが決まります。
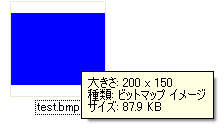
色数が24bitで、画像サイズが200×150ピクセルなら、24×200×150=720000bitとなります。
bitでは分かりにくいので、一般的にデータサイズを表す単位、byteに直すと720000÷8=90000byteになります。
90000byteは、約90KBですね。
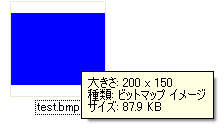
実際に、色数が24bitで、画像サイズが200×150ピクセルの画像を作ってみました。ファイルサイズは、87.9KBと表示されています。ちなみにbyteだと90054byteになります。

画像データは、ファイルサイズが大きくなりがちですので、圧縮によりファイルサイズを小さくします。
圧縮の仕方は、主に2種類あります。それは、圧縮ソフトを使う方法と、圧縮可能なファイル形式で保存する方法です。
圧縮ソフトについては、「ゲームの作り方 基礎編」をご覧ください。
圧縮可能なファイル形式については、次の項で説明します。