◆概略
ゲームの画面をキャプチャーし、画像ファイルに保存するスクリプトです。連番をつけて保存できます。
ゲーム紹介用のスクリーンショットを撮影したり、プレイ状況を撮影した動画を作ったりするのに使えます。
また、ゲーム実行中にスクリーンショットを保存できますので、応用次第で今までツクールでは出来なかったようなゲームができるでしょう。
◆データ
バージョン:0.11
公開日付:2005/02/28
作った人:8086(キャプチャースクリプト・キャプチャースクリプト用DLL)/入江ノジコ(サンプルスクリプト)
ダウンロード:
capture.zip
◆バージョンアップ履歴
2005/03/02 Ver.0.11 : 保存フォルダの指定が可能に
◆使い方
ダウンロードしたらファイルを解凍してください。ゲームを起動し、人と会話すると使い方を教えてくれます。より詳しい説明は、下記の『◆キャプチャースクリプトの詳細な説明』、または『◆サンプルスクリプトの詳細な説明』を読んでください。
サンプルゲームは、Game.exeで起動できます。
RPGツクールXPで開く時は、Game.rxprojをダブルクリックするか、ツクールのメニューから開いてください。
◆できること
・画面を撮影し画像ファイルに保存できる(BMP形式)
・画像を保存するフォルダを指定できる
・自動的に連番をつけて保存できる
・定期的に自動撮影できる
・プレイヤーがプレイしている時にもキャプチャー可能
◆キャプチャースクリプトの詳細な説明
<この説明は、サンプルスクリプトを使うだけで十分だという人は、必ずしも読まなくていいです。よりキャプチャースクリプトを使いこなしたい人が読んでください>
ダウンロードしたファイルをRPGツクールXPで開いたら、「スクリプトエディタ」を開いてください。
一番上の2つのスクリプト「Api_Common」と「Api_Capture」が、キャプチャー用のスクリプトです。
「Api_Capture」の各メソッドの説明をします。
<get>
キャプチャーを実行し、ファイルに保存するメソッドです。スクリプトに下記のように書けば、実行できます。
CaptureProc.get
getが実行されると、プロジェクトフォルダに「capture.bmp」というファイルが生成されます。これは、プレイ中にスクリーンショットを撮影し、それをゲームの中で利用するための機能です。
<capture>
キャプチャーを実行し、連番保存するメソッドです。スクリプトに下記のように書けば、実行できます。
CaptureProc.capture
キャプチャーされた画像は、指定されたフォルダに、「ss0000.bmp」のように番号付きで保存されます。
番号は、保存されるたびに1つづつ増えていきます。ファイル数に上限はありませんが、あまり多くなるとハードディスクの容量が足りなくなったり、パソコンの処理に負荷がかかったりしますので、ほどほどにしてください。
<capdir>
captureを実行した時に、ファイルが保存されるフォルダを指定するメソッドです。スクリプトに下記のように書けば、実行できます。
CaptureProc.capdir("Graphics¥¥Pictures¥¥")
(ここでは、表示の関係で¥を全角で書いていますが、実際には半角で書いてください)
上記の例では、ピクチャーフォルダを指定しています。引数無しで「CaptureProc.capdir()」のようにして実行すると、プロジェクトフォルダが指定されます。初期設定も、プロジェクトフォルダです。
存在しないフォルダを指定すると、保存時にエラーになります。
<capinit>
連番保存の番号を初期化します。スクリプトに下記のように書けば、実行できます。
CaptureProc.capinit
このメソッドを実行すると、連番保存がまた0000番から始まります。すでに同番号のファイルが存在する場合、上書きされます。
◆サンプルスクリプトの詳細な説明
ダウンロードしたファイルを解凍し、ゲームを起動させてください。
使用するボタンは、XYZの3つです。(キーボードの場合、標準設定では、それぞれASDのキーに対応します)
Xボタン:
画面を1回キャプチャーします。プロジェクトフォルダに「ss0000.bmp」のように番号付きで保存されます。
番号は、保存されるたびに1つづつ増えていきます。ファイル数に上限はありませんが、あまり多くなるとハードディスクの容量が足りなくなったり、パソコンの処理に負荷がかかったりしますので、ほどほどにしてください。
Yボタン:
自動キャプチャーモードの切替ができます。
自動キャプチャーモードにすると、定期的にキャプチャーし続けます。
Zボタン:
キャプチャーメニューが出ます。
メニューは、見れば大体分かると思いますが、2つだけ説明しておきます。
○インターバルの設定
自動キャプチャーモードの時の、キャプチャーを行う間隔をフレーム単位で設定します。1秒間40フレームです。
例えば、39にしておくと、最初のフレームでキャプチャーし、39フレーム休んで、またキャプチャーする、ということを繰り返しますので、1秒に1回の割合でキャプチャーすることになります。
○番号の初期化
番号が初期化されて、また0000番から始まります。すでに同番号のファイルが存在する場合、上書きされます。
<ご自分のゲームに導入される場合>
下記の手順で行ってください。
1.DLLファイルをコピー
ダウンロードしたファイルを解凍すると、「bitmap.dll」というファイルが入っています。このファイルを、ご自分のゲームのプロジェクトフォルダにコピーしてください。
また同じフォルダに入っている「RGSS100J.dll」というファイルも必要ですので、ご自分のゲームのプロジェクトフォルダに入れておいてください。これは、下記のページで配布されている修正版DLLと同じものです。
http://www.enterbrain.co.jp/tkool/rpgxp_update.html
2.スクリプトのコピー
「スクリプトエディタ」を開いてください。
一番上の2つのスクリプト、「Api_Common」と「Api_Capture」をコピーしてください。
また、下からの2つ目のスクリプト「Screen_Capture」もコピーしてください。
3.スクリーンキャプチャーオブジェクトの生成
「スクリプトエディタ」を開いてください。
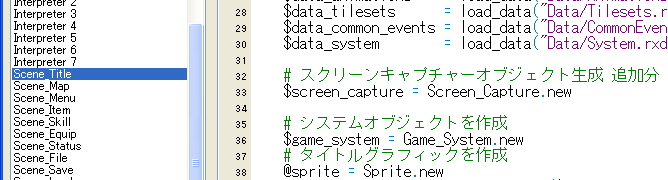
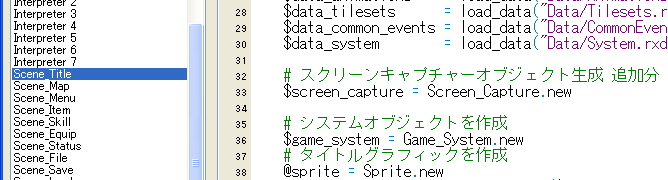
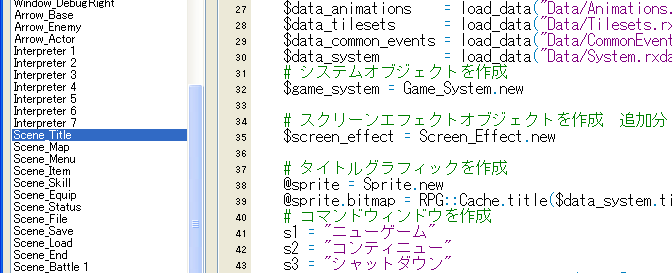
「Scene_Title」というセクションの中に下記の一文を書き加えます。
$screen_capture = Screen_Capture.new
例えば、下図のような感じです。

4.キャプチャーのアップデートをメインループに追加
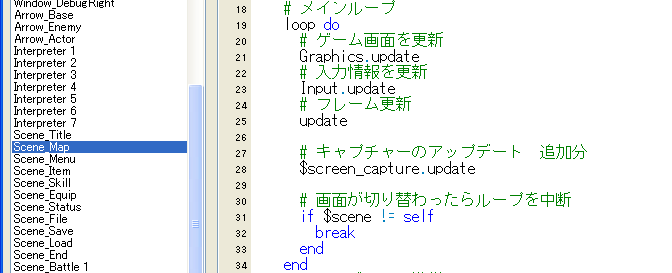
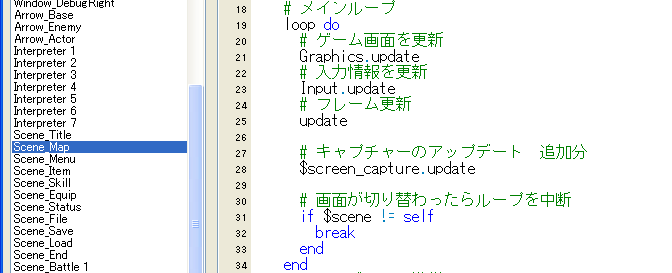
ツクールは、シーンごとに処理が分かれていますので、キャプチャーしたいシーンのメインループの中に、下記の一文を加えます。
$screen_capture.update
例えば、下図のような感じです。

図の例では、「Scene_Map」のメインループに書き加えていますので、マップ表示をしている時に、キャプチャーできるようになります。
戦闘時にもキャプチャーしたい場合は、「Scene_Battle 1」のメインループ(56行目から)の中に書き加えます。
サンプルでは、「Scene_Map」と「Scene_Battle 1」に書き加えてあります。
5.保存フォルダの指定
必要があれば、ファイルを保存するフォルダを指定してください。標準のフォルダでいい場合は、何もしなくて結構です。
保存フォルダを指定する場合は、「Screen_Capture」セクションの13行目にある「CaptureProc.capdir()」を書き換えてください。例えば、下記のように書きます。
CaptureProc.capdir("Graphics¥¥Pictures¥¥")
(ここでは、表示の関係で¥を全角で書いていますが、実際には半角で書いてください)
"Graphics¥¥Pictures¥¥"というのは、Graphicsフォルダの中のPicturesフォルダを、保存先に指定するという意味です。
◆概略
当スクリプト素材で配布されている、「スクリーンキャプチャースクリプト」を利用して、マップ切替時に使う特殊効果のスクリプトを作りました。
ツクール標準のトランジションとはちょっと違う画面切替が出来ます。
◆データ
バージョン:0.11
公開日付:2006/03/29
作った人:入江ノジコ
ダウンロード:
screen_effect.zip
◆バージョンアップ履歴
2006/03/29 Ver.0.11 : 全画面表示時に画像が表示されない問題の応急処置(494行-503行まで)
※全画面表示時に画像が表示されない問題は未解決です。応急処置により、表示はされるようになっていますが、画面切り替え前に1秒から2秒程度待ち時間が生じます。
◆使い方
ダウンロードしたらファイルを解凍してください。ゲームを起動し、人と会話するとサンプルが表示されます。より詳しい説明は、下記の『◆画面切替スクリプトの詳細な説明』を読んでください。
サンプルゲームは、Game.exeで起動できます。
RPGツクールXPで開く時は、Game.rxprojをダブルクリックするか、ツクールのメニューから開いてください。
◆画面切替スクリプトの詳細な説明
ダウンロードしたファイルを解凍し、サンプルのマップイベントを開いてみれば、使い方は分かると思います。
一応解説しておくと、基本的には下記の手順で使います。
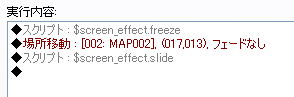
1.画面を凍結する
イベントスクリプトに下記のように書くと画面を凍結できます。
$screen_effect.freeze
これは、画面をキャプチャーし、表示する処理です。
変化が無いように見えるかもしれませんが、freezeを実行した後に表示されている画面は、通常のマップ画面ではなく、画面を撮影したビットマップ画像です。通常の画面は、その下に隠れています。
2.場所移動
イベントコマンドの場所移動を行います。フェードは、無しに設定します。
場所移動しても、freezeでマップの上にビットマップ画像が表示されているので、何も変化していないように見えますが、ビットマップ画像の下ではマップが切り替わっています。
3.画面切替実行
画面切替を実行します。イベントスクリプトに下記のように書くと実行します。
$screen_effect.slide
slideは、画面をスライドさせて切り替える効果です。他にも、ズームインやフェードアウト、キック、パラパラなど、色んな切替効果が使えます。
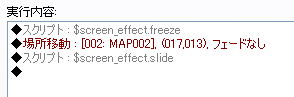
実際にマップイベントに設定されている画面は、こんな感じになります。

<ご自分のゲームに導入される場合>
下記の手順で行ってください。
1.DLLファイルをコピー
ダウンロードしたファイルを解凍すると、「bitmap.dll」というファイルが入っています。このファイルを、ご自分のゲームのプロジェクトフォルダにコピーしてください。
また同じフォルダに入っている「RGSS100J.dll」というファイルも必要ですので、ご自分のゲームのプロジェクトフォルダに入れておいてください。これは、下記のページで配布されている修正版DLLと同じものです。
http://www.enterbrain.co.jp/tkool/rpgxp_update.html
2.スクリプトのコピー
「スクリプトエディタ」を開いてください。
一番上の3つのスクリプト、「Api_Common」と「Api_Capture」と「screen_effect」をコピーしてください。
3.スクリーンエフェクトオブジェクトの生成
「スクリプトエディタ」を開いてください。
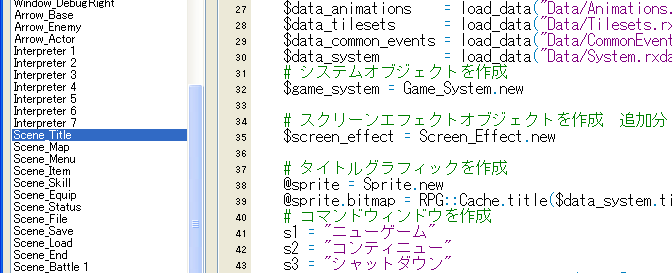
「Scene_Title」というセクションの中に下記の一文を書き加えます。
$screen_effect = Screen_Effect.new
例えば、下図のような感じです。

◆画面切替効果の種類と説明
画面切替効果の説明をします。
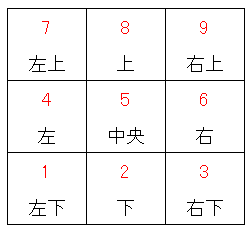
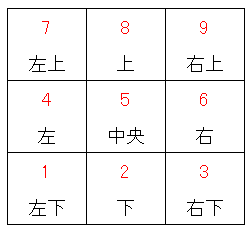
説明中に、方向値(方向を表す数字)が出てくることがあります。これは、キーボードのテンキーに対応した数字で、下図のように設定されています。

<kick/キック>
蹴飛ばされた様に回転しながら飛んでいく効果です。下記のように記述します。
kick(type,time,turn)
type:飛ぶ方向を表す方向値(斜め4方向)
time:画面切替にかかる時間(フレーム単位20fps)
turn:画面切替までに画面が回転する回転数
引数を省いた場合は「type=9,time=10,turn=1」になります。
記入例
$screen_effect.kick # 標準設定
$screen_effect.kick(3,20,2) # 右下、20フレーム、2回転
<slide/スライド>
画面がスライドし切り替わる効果です。下記のように記述します。
slide(type,time)
type:移動方向を表す方向値(8方向)
time:画面切替にかかる時間(フレーム単位20fps)
引数を省いた場合は「type=6,time=20」になります。
記入例
$screen_effect.slide # 標準設定
$screen_effect.slide(8,40) # 上、40フレーム
<parapara/パラパラ>
パラパラとパネルがめくられるように切り替わる効果です。
この効果は、画面の分割数が多くなればなるほど、画像を処理する量も多くなりますので、パソコンの処理に負担がかかります。あまり細かく分割しすぎないようにした方が無難です。
下記のように記述します。
parapara(type,time,xd,yd,turn)
type:パネルがめくられる順番
1=ランダム
2=段違い
3=カスケード
4=左から順番
5=右から順番
6=ランダム2(ランダムより早い)
time:パネル1枚が消えるまでにかかる時間(フレーム単位20fps)
画面切替の時間ではなく、1枚のパネルが回転し終わり消えるまでの時間です。
xd:画面の分割数(横方向)
画面横は640ピクセルですので、640を割り切れる数値を設定します。
yd:画面の分割数(縦方向)
画面縦は480ピクセルですので、480を割り切れる数値を設定します。
turn:パネルの回転数(90度単位)
90度単位の回転数です。360度回転させようと思ったら4にします。ただし、基本的には奇数にすると良いでしょう。奇数の場合、パネルが縦になって見えなくなったときに消えるため自然だからです。
引数を省いた場合は「type=1,time=30,xd=8,yd=8,turn=3」になります。
記入例
$screen_effect.parapara # 標準設定
$screen_effect.parapara(2,10,16,16,3) # 段違い、10フレーム、16X16分割、3回転
<blink/ブリンク>
明滅して画面が切り替わる効果です。下記のように記述します。
blink(type,time)
type:明滅回数
time:画面切替にかかる時間(フレーム単位20fps)
引数を省いた場合は「type=3,time=10」になります。
記入例
$screen_effect.blink # 標準設定
$screen_effect.blink(5,40) # 5回、40フレーム
<wing/ウィング>
翼が開くように画面が切り替わる効果です。下記のように記述します。
wing(type,time)
type:支点の方向を表す方向値(左上か右上)
time:画面切替にかかる時間(フレーム単位20fps)
引数を省いた場合は「type=7,time=10」になります。
記入例
$screen_effect.wing # 標準設定
$screen_effect.wing(9,20) # 右上、20フレーム
<zoom_in/ズームイン>
ズームインしてからクロスフェードする効果です。下記のように記述します。
zoom_in(type)
type:ズームインした後の色の変化
0=色なし
1=白色
引数を省いた場合は「type=0」になります。
記入例
$screen_effect.zoom_in # 標準設定
$screen_effect.zoom_in(1) # 白色
<zoom_out/ズームアウト>
画面が縮小して切り替わる効果です。下記のように記述します。
zoom_out(type,time)
type:基準点の位置を表す方向値(全方向)
time:画面切替にかかる時間(フレーム単位20fps)
引数を省いた場合は「type=5,time=20」になります。
記入例
$screen_effect.zoom_out # 標準設定
$screen_effect.zoom_out(7,10) # 左上、10フレーム
<fade_out/フェードアウト>
だんだん色が変わっていく効果です。
この効果は、切替を行わず、単に色を変化させるだけですので、通常はこの後に他の切替を実行します。
下記のように記述します。
fade_out(type,time)
type:
変更したい色調のトーンオブジェクトを指定します。
これは、イベントコマンドの、画面の色調変化と同じものです。下記のように設定します。
Tone.new(-255,-255,-255,0)
数字は、左から、赤、緑、青、グレーです。
time:フェードアウトにかかる時間(フレーム単位20fps)
引数を省いた場合は「type=Tone.new(-255,-255,-255,0),time=20」になります。
記入例
$screen_effect.fade_out # 標準設定
$screen_effect.fade_out(Tone.new(255,255,255),10) # 真っ白、10フレーム
<fade_in/フェードイン>
だんだん画面が現れてくる効果です。下記のように記述します。
fade_in(time)
time:フェードインにかかる時間(フレーム単位20fps)
引数を省いた場合は「time=20」になります。
記入例
$screen_effect.fade_in # 標準設定
$screen_effect.fade_in(40) # 40フレーム
<fade_out_in/フェードアウト−フェードイン>
フェードアウトとフェードインを続けて行う効果です。標準的な真っ暗な画面へのフェードアウトを行います。より簡単に、フェードアウトとフェードインを行うために用意されています。複雑な設定をしたい場合は、フェードアウトとフェードインを個別に行ってください。
下記のように記述します。
fade_out_in(time)
time:画面切替にかかる時間(フレーム単位20fps)
引数を省いた場合は「time=30」になります。
記入例
$screen_effect.fade_out_in # 標準設定
$screen_effect.fade_out_in(50) # 50フレーム