 |
さて、今日は、お待ちかねの進級試験じゃ。 |
 |
別に、待ってへんけど・・・。 |
 |
試験をクリアせんと、次に進めんぞ。 |
 |
一応、がんばるけど・・・。 |
 |
では、これをダウンロードして、みろ。 |
rgss_kouza070.exe
 |
なにこれ? |
 |
ええから、ダウンロードせい。実行すると、自動的に解凍するからのう。あとは、解凍で出来たフォルダの中の、Game.exeを実行すればよい。 |
 |
うん。なら、実行するで・・・。 |

 |
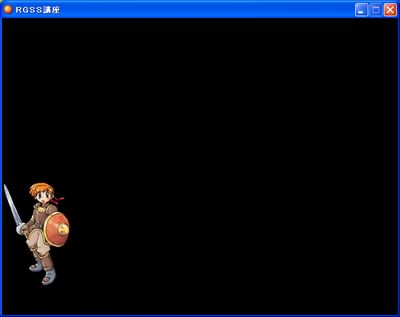
お! なんか画像が動いとるで。 |
 |
うむ。これと同じものを作ってもらうのが、今日の試験じゃ。 |
 |
え? おんなじの作んの? |
 |
今までにやったことを応用すれば出来るはずじゃ。やってみい。 |
 |
むう・・・。 |
 |
分からんことがあったら、質問してもええが、まずは一人で考えてみい。 |
 |
ええと・・・第2章で画像を表示するのはやったから、基本的にあんな感じでええのかな? |
 |
うむ、あれはこのようなプログラムであったのう。 |
| 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
begin # スプライトを生成 sprit = Sprite.new() # スプライトのビットマップに画像を設定 sprit.bitmap = RPG::Cache.battler("001-Fighter01",0) # ループ loop do # 画面の更新 Graphics.update # ボタン入力の更新 Input.update # 条件分岐 ボタンの下が押されていた場合 if Input.press?(Input::DOWN) # スプライトのY座標に1を加算(表示位置を下方向へ移動) sprit.y += 1 end end |
 |
うん。画像を表示するとこまでは、こんでええな。問題は、その次のループやなあ・・・。 これは、ボタンが押されたとき、画像の表示位置を下へ下げるんやったな。そしたら、ボタン押されんでも自動的に下がるようにすればええんとちゃうの? |
 |
ふむ、するとどうなる? |
 |
ええと、ボタン入力関係の処理はいらんから削除してと・・・こんでええんとちゃうの? |
| 7 8 9 10 11 12 13 14 15 16 17 18 |
begin # スプライトを生成 sprit = Sprite.new() # スプライトのビットマップに画像を設定 sprit.bitmap = RPG::Cache.battler("001-Fighter01",0) # ループ loop do # 画面の更新 Graphics.update # スプライトのY座標に1を加算(表示位置を下方向へ移動) sprit.y += 1 end |
 |
なるほどのう。では、テストしてみい。 |
 |
よっしゃ、動かしてみるで・・・あ、あれ? 画面の外にはみ出てもうて・・・帰ってきいへん。 |

 |
そりゃそうじゃのう。ループは、永遠に繰り返す命令じゃ、永遠に表示位置を下げ続ければそうなる。 |
 |
そっか、ある程度下行ったら、上へ戻したらなあかんのやな。そしたら、決まった回数だけ、下へ移動させて、また決まった回数だけ上へ戻したればええんや。 そういや、そんな命令あったな・・・。 |
 |
なんじゃったかのう。 |
 |
そうや、for 〜 in 〜 endや! |
| 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
begin # スプライトを生成 sprit = Sprite.new() # スプライトのビットマップに画像を設定 sprit.bitmap = RPG::Cache.battler("001-Fighter01",0) # ループ loop do # 画面の更新 Graphics.update # 画像を下げる繰り返し for i in 1..100 # スプライトのY座標に1を加算(表示位置を下方向へ移動) sprit.y += 1 end # 画像をあげる繰り返し for i in 1..100 # スプライトのY座標を1減算(表示位置を上方向へ移動) sprit.y -= 1 end end |
 |
こんで、どうや? |
 |
うむ、テストしてみい。 |
 |
よっしゃ、やってみるで! |

 |
あれ!? なんでや? ぜんぜん動かへんで? |
 |
ひとつ、大事なことを忘れとるぞ。 |
 |
なに? なんやの? |
 |
この前、Graphics.updateについて教えたじゃろう? 思い出してみい。 |
 |
ええと、Graphics.update入れとかんと、強制終了されるってやつやろ? ちゃんと入ってるで? |
 |
うむ、それも重要じゃが、Graphics.updateの役割は、それだけではない。そもそも、Graphics.updateは、画面を更新する命令なんじゃ。 Graphics.updateが実行されん限り、画面は変化せん。たとえ、どんなに画像を移動させてもな。 |
 |
そっか! for 〜 in 〜 endで画像を移動させても、画面が更新されんかったら動いとるのが、見えへんのや! |
 |
そのとおりじゃ。 |
 |
なら、一回動かすごとに、Graphics.updateしてやればええな。こんな感じや。 |
| 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
begin # スプライトを生成 sprit = Sprite.new() # スプライトのビットマップに画像を設定 sprit.bitmap = RPG::Cache.battler("001-Fighter01",0) # ループ loop do # 画像を下げる繰り返し for i in 1..100 # スプライトのY座標に1を加算(表示位置を下方向へ移動) sprit.y += 1 # 画面の更新 Graphics.update end # 画像をあげる繰り返し for i in 1..100 # スプライトのY座標を1減算(表示位置を上方向へ移動) sprit.y -= 1 # 画面の更新 Graphics.update end end |
 |
うむ、テストしてみい。 |
 |
よっしゃ! 今度こそ! |

 |
おっしゃあ! 動いたあー! |
 |
うむ、動いたことは動いたがのう・・・。 |
 |
なんやの、その不満げな態度は! |
 |
わしの作ったのと、同じではないじゃろ? 一番下まで行っておらんし、動くスピードも遅いぞ。 |
 |
そこまで、同じにせなあかんのか? |
 |
してほしいのう・・・。 |
 |
むう・・・一番下までいくには、for 〜 in 〜 endの回数を多くしたればええな。せやけど、何回くらいやればええのか、見当がつかんわ。 |
 |
うむ、その辺を少し教えてやるかのう。 パソコンの画面は、小さな点の集まりで構成されておることは、知っておるの? |
 |
うん・・・。 |
 |
その点のことを、ピクセルと言うが、ツクールXPの画面表示も、ピクセル単位で処理されておる。 |
 |
なるほど・・・。 |
 |
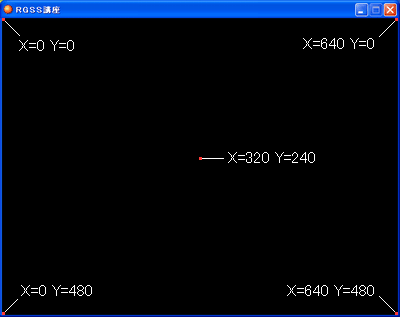
ツクールXPの画面のサイズは、640X480じゃ。つまり、横640個、縦480個のピクセルで画面が構成されておる。 |
 |
ふん・・・。 |
 |
画像の表示座標は、画面の左上を[X=0,Y=0]、右下を[X=640,Y=480]としておるな。図にすると、こんな感じじゃ。 |

 |
ちなみに、画像を最初に表示したときの座標、つまり初期位置は[X=0,Y=0]じゃ。その座標に、画像の左上隅が合うように表示される。 |
 |
ということは、sprit.yの値が0から始まるわけやから、for 〜 in 〜 endの回数を480にすれば、一番下まで行くわけやな。 |
 |
そうなるのう。しかしそれだと、画像がはみ出てしまうぞ。はみ出んようにするには、画像の高さの分だけマイナスしてやらんとのう。 |
 |
この画像の高さって、どんだけやの? |
 |
170ピクセルじゃのう。 |
 |
なら、480-170は、310やから・・・。 |
| 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
begin # スプライトを生成 sprit = Sprite.new() # スプライトのビットマップに画像を設定 sprit.bitmap = RPG::Cache.battler("001-Fighter01",0) # ループ loop do # 画像を下げる繰り返し for i in 1..310 # スプライトのY座標に1を加算(表示位置を下方向へ移動) sprit.y += 1 # 画面の更新 Graphics.update end # 画像をあげる繰り返し for i in 1..310 # スプライトのY座標を1減算(表示位置を上方向へ移動) sprit.y -= 1 # 画面の更新 Graphics.update end end |
 |
こんで、ええやろ。 |
 |
では、テストしてみい。 |
 |
うん。ほな、行でえ。 |

 |
おっしゃ、動いた! あとは、移動スピードだけや! |
 |
そうじゃのう。スピードを上げるにはどうしたら、ええと思う? |
 |
うーん、どないしょ? |
 |
スピードを上げると言ってもな、Graphics.updateを1回行う時間は、1/40秒と決まっておるんじゃ。じゃから、これ以上早く処理することは出来ん。 |
 |
ほんなら、どうすんの? |
 |
考え方を逆にすればよい。処理スピードがこれ以上速くならんのなら、1回の処理で大きく移動させればよいのじゃ。 |
 |
あ、そっか! sprit.y += 1 を sprit.y += 2 にすれば、2倍のスピードで進むんや! |
 |
そのとおりじゃ。ちなみに、わしの書いたプログラムでは、1度に4ピクセル進むようになっておる。 |
 |
よし、なら+4にして・・・と。そうや、4づつ進む言うことは、このままやったら4倍の距離進むわけやから、繰り返し数を1/4にせんとあかんわ。 |
 |
うむ、よく気づいたのう。 |
 |
ええと、310の1/4やから、77.5・・・あれ、半端出てもうた。 |
 |
まあ、そのくらいはええじゃろ。77にしておけ。 |
 |
うん・・・。 |
| 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
begin # スプライトを生成 sprit = Sprite.new() # スプライトのビットマップに画像を設定 sprit.bitmap = RPG::Cache.battler("001-Fighter01",0) # ループ loop do # 画像を下げる繰り返し for i in 1..77 # スプライトのY座標に4を加算(表示位置を下方向へ移動) sprit.y += 4 # 画面の更新 Graphics.update end # 画像をあげる繰り返し for i in 1..77 # スプライトのY座標を4減算(表示位置を上方向へ移動) sprit.y -= 4 # 画面の更新 Graphics.update end end |
 |
よし。これで、今度こそは完璧なはずや。 |
 |
では、テストしてみい。 |
 |
うん。ポチっとな・・・。 |

 |
よっしゃ! これで、じいちゃんのと同じになったで! |
 |
うむ、よくやったのう。試験は、合格じゃ。 |
 |
ホンマか!? |
 |
うむ、しかし・・・。 |
 |
しかし、なに? |
 |
実は、わしが書いたプログラムは、これとは違うんじゃ。 |
 |
え!? 違うの!? |
 |
うむ、わしは、for 〜 in 〜 end は、使っておらん。代わりに、条件分岐を使ったんじゃ。 |
 |
条件分岐・・・そうか、もしかしてこんな感じか? ループでずーっと下まで動かしてって、sprit.yが画面の下にはみ出るくらいになったら、今度は上へ動かすようにするとか? |
 |
うむ、そんな感じじゃのう。どれ、ひとつ例を示してみるか。 |
| 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 34 35 36 37 |
begin # スプライトを生成 sprit = Sprite.new() # スプライトのビットマップに画像を設定 sprit.bitmap = RPG::Cache.battler("001-Fighter01",0) # 変数の初期値設定(移動方向を表す値で、1は下を表す) n = 1 # ループ loop do # 画面の更新 Graphics.update # nが1の場合は下へ if n == 1 # スプライトのY座標に4を加算(表示位置を下方向へ移動) sprit.y += 4 # 画面の下まで到達した場合 if sprit.y >= 480 - sprit.bitmap.height n = 2 # 移動方向を上に切り替え end end # nが2の場合は上へ if n == 2 # スプライトのY座標を4減算(表示位置を上方向へ移動) sprit.y -= 4 # 画面の上まで到達した場合 if sprit.y <= 0 n = 1 # 移動方向を下に切り替え end end end |
 |
長いな・・・。 |
 |
うむ、このプログラムのポイントは、変数nの値で画像の移動方向を切り替えているところじゃな。 nが1なら下へ移動し、nが2なら上へ移動する。 |
 |
なるほど。そこで、条件分岐を使うてるわけやな。 |
 |
それだけではないぞ。その条件分岐の中で、もうひとつ条件分岐を使っておる。そこで、画像が画面の外へはみ出るようなら、移動方向を切り替えるようにしておる。 |
 |
条件分岐が2重になっとるんやな。 |
 |
そうじゃ。 |
 |
この、sprit.bitmap.height っていうのはなに? |
 |
これは、画像の高さが入っておる変数じゃ。お前が、480-170=310と計算したのと同じじゃな。 |
 |
なるほどな。じいちゃんは、こういう風にやったんか。 |
 |
いや、違うぞ。 |
 |
え? 違うの? |
 |
わしはまた、別のやり方をしたんじゃ。どれ、書いてやろう。こうじゃ。 |
| 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
begin # スプライトを生成 sprit = Sprite.new() # スプライトのビットマップに画像を設定 sprit.bitmap = RPG::Cache.battler("001-Fighter01",0) # 変数の初期値設定(1回で移動するピクセル数) val = 4 # ループ loop do # 画面の更新 Graphics.update # スプライトのY座標を変更 sprit.y += val # スプライトが画面の下にはみ出た場合valを反転 if sprit.y >= 480 - sprit.bitmap.height val *= -1 end # スプライトが画面の上にはみ出た場合valを反転 if sprit.y <= 0 val *= -1 end end |
 |
今度は、ちょっと短なったな。 |
 |
ふむ。この場合、ポイントは、移動するピクセル数を、valという変数で設定しておることじゃな。そして、移動方向は、この変数の符号を反転することで切り替えておる。 |
 |
符号を反転てどういうこと? |
 |
最初の、valの値は4じゃな。 |
 |
うん。 |
 |
画像が下へ移動していき、画面の下へはみ出ると、val *= -1 が実行される。4に-1を掛けるから、-4になるのう。 すると、sprit.y += val は、-4を加算することになるから、つまりこれは4を減算するのと同じことじゃ。 sprit.yが減っていけば、今度は画像が上へ移動していく。 |
 |
なるほどな・・・。 |
 |
画像が上へ移動していき、画面の上へはみ出ると、またval *= -1 が実行される。すると-4に-1を掛けるから、4になる。これでまた、valがプラスの値になったわけじゃ。そうするとsprit.yが増えていくから画像が下へ移動していく。 このように、-1を掛けることによって、変数のプラスかマイナスかを反転することが出来るんじゃ。 |
 |
ふーん、なるほどな・・・。いろんなやり方が、あるもんやな |
 |
同じことをするのにも、いろんなプログラムの書き方があるということじゃな。そのつど、最適な書き方を選んでいくようにせんといかん。 |
 |
そやけど、どれが最適な書き方か、わからへんから・・・。 |
 |
基本的には、シンプルで分かりやすい書き方がええわけじゃが、まあ、この辺は経験をつんで身につけていくしかないのう。 |
 |
うん。 |
 |
さて、ではこれで、超初級講座は終わりじゃな。 |
 |
次は、どうなんの? |
 |
次は、初級講座じゃのう。 |
 |
なんや、まだ初級なんか・・・。 |
 |
当たり前じゃ。プログラムの道は、奥が深いぞ。そう簡単には終わらん。精進せいよ。 |
 |
うん・・・。 |
| 本日のおさらい ・同じことをするのにも、いろんなプログラムの書き方がある 次の章は まだできていません リンク >>>この講座のトップページ >>>タンクタウンのトップページ |