 |
では、さっそくRGSSでプログラムを書いて、動かしてみようかのう。 |
 |
おっしゃ! |
 |
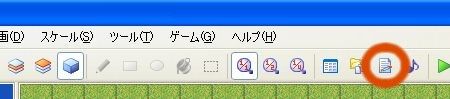
まずは、スクリプトエディタの起動じゃな。 下の図は、RPGツクールXPのツールバーじゃ。赤丸印のボタンをクリックすると、スクリプトエディタが出てくるぞ。 |

 |
そのくらい、知っとるがな、じいちゃん。なめたらあかんで。 |
 |
ふむ、では起動させてみい。 |
 |
ほないくでえ、ポチっとな・・・。 |

 |
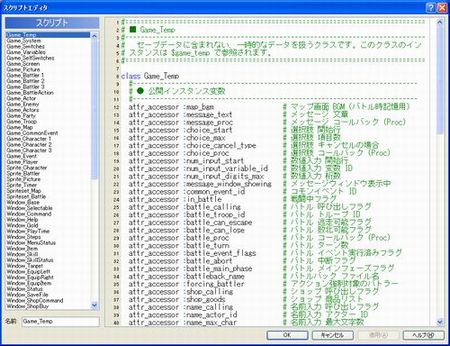
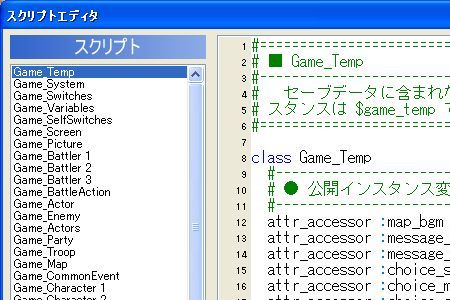
うむ。これが、スクリプトエディタの画面じゃな。 スクリプトエディタは、RGSS専用の編集ソフトで、ワープロのように文章を書くことが出来る。 もちろん、書くのは文章ではなくて、プログラムじゃがな。 ちょっと、小さくて見にくいようじゃのう。一部分を切り取って表示するとしよう。 |

 |
ふむふむ。相変わらず、何が書いてあんのか、さっぱりわからへんで。 |
 |
まあ、最初はそうじゃろうな。とりあえず、画面が左と右に分かれておることは、分かるな? |
 |
そのくらい、分かっとるがな・・・。 |
 |
左側は、セクションのリストじゃ。右側は、セクションの中身を表示する場所じゃ。 |
 |
その、セクションが分からへんねん・・・。 |
 |
セクションと言うのはじゃな、スクリプトエディタの編集単位じゃ。セクションごとに分けてプログラムを書いていくぞい。 |
 |
はあ・・・。 |
 |
まあ、今は分からんでええ。とりあえず、ちょっとプログラムを書いてみるぞい。 |
 |
うん。 |
 |
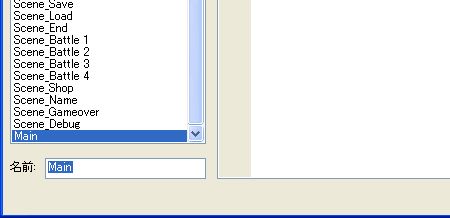
セクションのリストの一番下に『Main』というセクションがある。それをクリックしてみろ。 |
 |
一番下・・・とこれやな。 |

 |
そう、それじゃ。そうすると、『Main』というセクションの中身が、右側に表示されたはずじゃ。 |
 |
うん、されたで。こんな感じや。 |

 |
よし。では、7行目のbeginの下に新しい行を作って、p "こんにちは、RGSS" と書いてみろ。こんな感じじゃな。 pの後に半角のスペースを入れるのを忘れるな。pも"も半角じゃ。 |
| 7 8 9 10 11 |
begin p "こんにちは、RGSS" # トランジション準備 Graphics.freeze |
 |
あれ? なんや、勝手に色がついたで? |
 |
うむ、それはスクリプトエディタの機能でな、分かりやすいように、勝手に色分けしてくれるんじゃ。別に、気にせんでええぞ。 |
 |
そうなんか。よし、書いたで。 |
 |
では、OKボタンをクリックしてスクリプトエディタを閉じて、テストプレイしてみるがいい。 |
 |
よし、テストプレイ開始と・・・。 |

 |
お! なんか表示されたで。 |
 |
うむ。p というのは、このようにメッセージボックスにデータを表示する命令なんじゃ。 pが命令で、その後の"こんにちは、RGSS"が、表示する内容というわけじゃな。 |
 |
この点々は、何なんや? |
 |
ああ、 " これじゃな? これは、ダブルクォートと言ってな、ダブルクォートに、はさまれたものは、文字列とみなされることになっておるんじゃ。 |
 |
文字列? って、普通の文字とは違うんか? |
 |
うむ。文字列と言うのは、プログラムの用語でな、文字を並べたデータのことじゃ。まあ、要するに文字のことじゃが、プログラムの世界では、そう呼ぶんじゃ。 |
 |
なんや、ややこしいな・・・。普通に、文字って呼べばええのに・・・。 |
 |
そのほうが、いいんじゃ。 ちなみに、RGSSのプログラム中で、全角の文字が書けるのは、ダブルクォートで囲まれた文字列だけじゃからのう。それ以外は、全部半角じゃ。 |
 |
うん。分かった。 |
 |
では、文字列の内容を変えて、もう一回表示してみろ。練習じゃ。 |
 |
うん。ええと、これは、OKボタンクリックしてええんか? |
 |
ええぞ。クリックすると、普通にゲームが始まるから、終了せい。そして、もう一度スクリプトエディタを開いて、別の文字列に書き換えるんじゃ。 |
 |
おっしゃ、なんて書いたろうかなあ・・・。 |
 |
なんでも、ええぞい。 |
 |
よっしゃ、書けたで。 |
 |
表示してみよ。 |
 |
おっしゃ、ポチっとな。 |

 |
・・・・・・お前、自分大好きじゃのう・・・。 |
 |
ええやんか! ほんとのことやから! |
 |
まあええ、次は数値を表示してみるかのう。数値の場合は、ダブルクォートは、必要ないから、p
58 のように書くんじゃ。 下の記入例のようになるはずじゃな。 |
| 7 8 9 10 11 |
begin p 58 # トランジション準備 Graphics.freeze |
 |
なんや、さっきと色が違うな。 |
 |
うむ、さっきも言ったとおり、分かりやすいように色分けされるんじゃ。文字列と数値では、色が違う。 |
 |
よっしゃ、書けたで。 |
 |
実行してみろ。 |

 |
うん、そのまんまやな。表示されたで。 |
 |
ふむ。では、そのまんまではないのを、やってみるかのう。 p 2+3 これはどうじゃ? |
 |
ようし、やってみるで・・・。 |

 |
お! これってもしかして、2+3=5 ってことか? |
 |
うむ、そのとおりじゃ。式を書いた場合、そのままではなく、計算結果が表示されるんじゃ。 |
 |
ふうん・・・。 |
 |
この、pという命令は、ゲーム中に使うことはめったに無いが、開発途中ではよく使うから、必ず覚えておけ。 |
 |
ふうん、何に使うんや? |
 |
変数の値を確認したり、といったことかのう。まあ、これから徐々に使っていくが、とりあえずはここまでじゃ。次は、別の命令を使ってみるぞ。 |
 |
うん。 |
 |
では、ゲームらしく、画像でも表示してみるかのう。 さっきの、p 2+3を消して、かわりにsprite = Sprite.new() sprite.bitmap = RPG::Cache.battler("001-Fighter01",0) と書いてみろ。 |
| 7 8 9 10 11 12 |
begin sprite = Sprite.new() sprite.bitmap = RPG::Cache.battler("001-Fighter01",0) # トランジション準備 Graphics.freeze |
 |
ちょっと、長いな・・・。 |
 |
大文字と小文字を間違えんようにな。 |
 |
よっしゃ、書けたで。 |
 |
実行してみろ。 |

 |
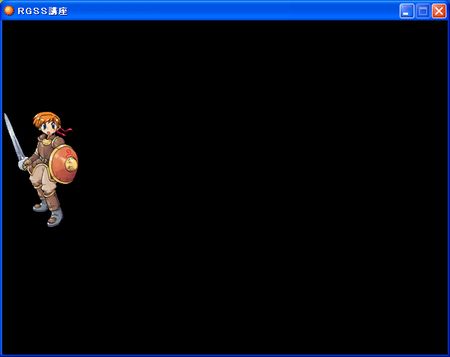
あ! なんか出た! すぐ、消えてもうたけど・・・。 |
 |
うむ。ここで、Sprite(スプライト)という機能を使っておるんじゃが、これがRGSSで画像を扱うための機能なんじゃ。 sprite = Sprite.new() で、新たにスプライトを生成し sprite.bitmap = RPG::Cache.battler("001-Fighter01",0) で、ファイルから画像データを読み込んでおる。 |
 |
ふうん・・・でも、すぐに消えてもうたで? |
 |
うむ。プログラムは、上から順番に次々と実行されていくからのう。放っておけば、次の命令が実行されて画面が変わってしまう。それを防ぐには、ループを使えばええぞい。 |
 |
ループ? 確か、イベントでもそんなんあったな。 |
 |
そうじゃ。あれと同じで、処理を繰り返したい時に使うんじゃ。 下記のように、付け足してみい。 |
| 7 8 9 10 11 12 13 14 15 |
begin sprite = Sprite.new() sprite.bitmap = RPG::Cache.battler("001-Fighter01",0) loop do Graphics.update end # トランジション準備 Graphics.freeze |
 |
お、ほんまや。ループ追加したら、画像が消えへん。ずっと、表示されてるで。 |
 |
ループは、loop do とendの間の命令を、ずっと繰り返すんじゃ。 |
 |
この、Graphics.updateって、なに? |
 |
Graphics.updateは、画面を更新する命令じゃな。 この命令が10秒以上実行されんと、強制終了されてしまうからのう。ループさせるときは、入れておかんといかんのじゃ。 |
 |
強制終了て・・・そんな怖いことになんの? |
 |
うむ。そういう仕様なんじゃ。ためしに、Graphics.updateをコメントアウトしてやってみるがいい。10秒たつと終了するぞい。 |
 |
コメントアウト? |
 |
コメントアウトというのは、コメント化することじゃ。Graphics.updateの頭に#(半角のシャープ)をつけてみい。 |
| 7 8 9 10 11 12 13 14 15 16 |
begin sprite = Sprite.new() sprite.bitmap = RPG::Cache.battler("001-Fighter01",0) loop do #Graphics.update end # トランジション準備 Graphics.freeze |
 |
あ、緑になったで。 |
 |
うむ。RGSSでは、#から次の改行までを、コメントと判断するようになっておる。コメントは、緑で表示されるから、すぐわかるぞ。 |
 |
ほんで、コメントって、なんなん? |
 |
コメントは、プログラム実行中は無視される文じゃ。プログラムをわかりやすくするために、説明などを書くのに使われるな。 ちなみに、コメントはプログラムでなないので、全角の文字が書けるからのう。日本語で説明が書けるぞ。 |
 |
なるほどな。#つけてコメントにすると、Graphics.updateが実行されんようになるわけやな。よし、ならやってみるで。 |
 |
ええと、ゲームを動かしてと・・・あ、真っ暗な画面しか表示されへん・・・。 |

 |
お、ハングアップしたって、表示されたで。 |
 |
うむ。これが、10秒間Graphics.updateが実行されなんだ時に出る表示じゃ。 |
 |
こうならんように、Graphics.updateを入れとくんやな。#消して、元に戻しとかな・・・。 |
 |
うむ。では、次は、ちょっとゲームらしいことをやってみるかのう。 |
 |
なにするんや? |
 |
十字ボタンで、画像を動かせるようにするんじゃ。 |
 |
おお! ええやんか、やってみよ! |
 |
うむ。では、ループの中に、このように書いてみよ。 |
| 7 8 9 10 11 12 13 14 15 16 17 18 19 |
begin sprite = Sprite.new() sprite.bitmap = RPG::Cache.battler("001-Fighter01",0) loop do Graphics.update Input.update if Input.press?(Input::DOWN) sprite.y += 1 end end # トランジション準備 Graphics.freeze |
 |
なんや、ややこしなってきたなあ・・・。 |
 |
うむ。分かりやすいようにコメントをつけてみるかのう。 |
| 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
begin # スプライトを生成 sprite = Sprite.new() # スプライトのビットマップに画像を設定 sprite.bitmap = RPG::Cache.battler("001-Fighter01",0) # ループ loop do # 画面の更新 Graphics.update # ボタン入力の更新 Input.update # 条件分岐 ボタンの下が押されていた場合 if Input.press?(Input::DOWN) # スプライトのY座標に1を加算(表示位置を下方向へ移動) sprite.y += 1 end end # トランジション準備 Graphics.freeze |
 |
なるほどな・・・。 |
 |
どういう処理をしとるか、分かったか? |
 |
うーん、まだ、よう分からん・・・。 |
 |
まあええ。ともかく動かしてみい。十字ボタンの下を押すと画像が動くようになっとるはずじゃ。 |
 |
うん、やってみるわ・・・。 |

 |
おお! ほんまや、動いた! |
 |
今は、ボタンの下を押したときの処理しか書いていないが、上や左右の処理も書けば、どちらを押しても動くようになるぞ。 |
 |
なるほどな。そうなるとゲームっぽいな。 |
 |
しかし、今日はそこまではやらんぞ。まだ、基礎もできとらんのに、これ以上やっても理解できんじゃろうからな。 |
 |
分かった。ほな、また明日な。 |
| 本日のおさらい ・プログラムは、基本的に半角文字で書く(スペースも半角で) ・p でデータ表示できる ・文字列は、"(ダブルクォート)で囲う ・プログラムは、先頭の行から順番に1行づつ実行されていく ・コメントの頭には#(シャープ) 次の章は 第3章 計算してみよう リンク >>>この講座のトップページ >>>タンクタウンのトップページ |